
Navy Federal
Credit Union
Adding a digital wallet feature
to an existing app
Overview
After 2020, there has been a need for minimizing contact. One of the ways financial institutions have been able to implement that is through digital wallets, which allow for transactions without a physical card.
Objective
Design a digital wallet feature to the existing app
Design Process
Market Research
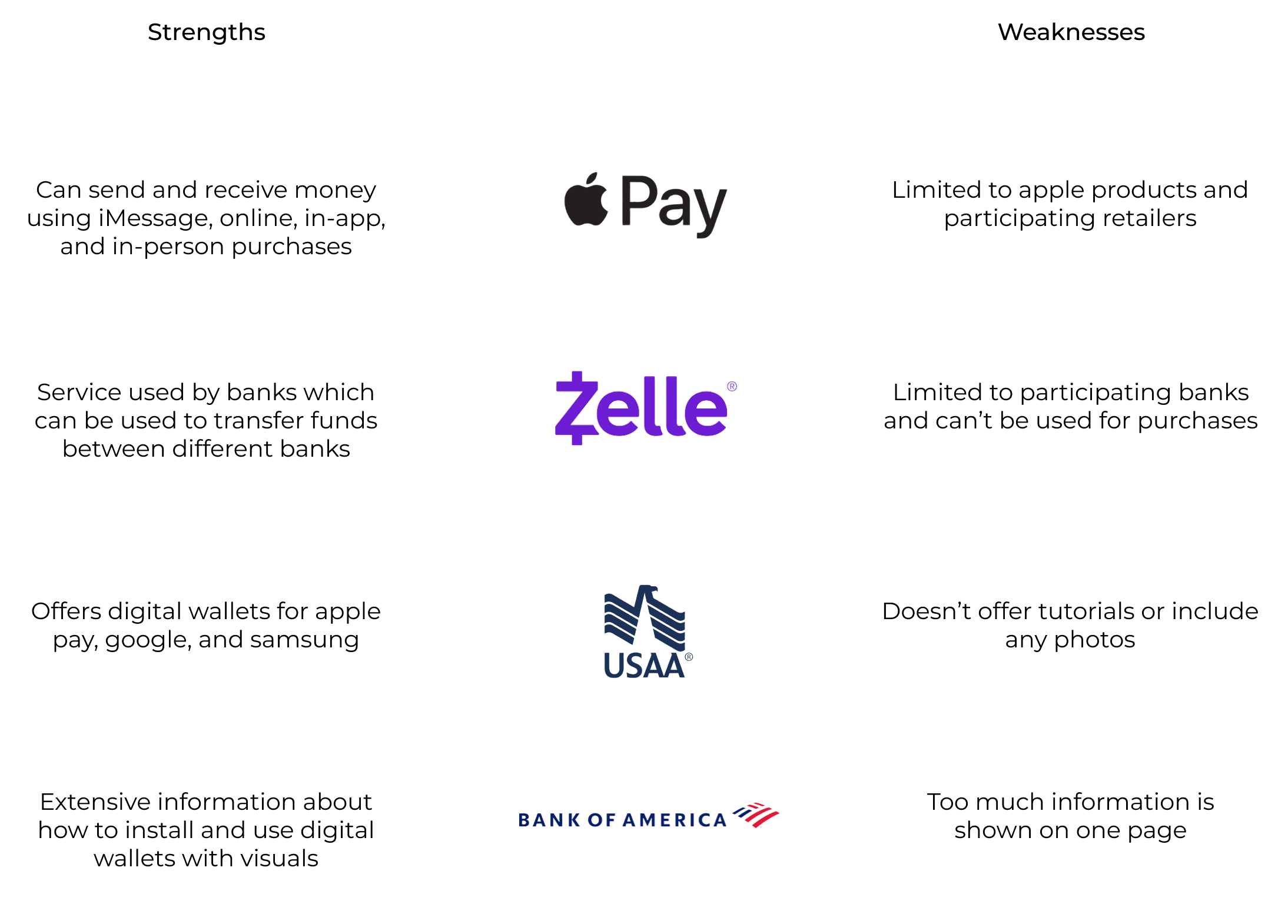
Competitive Analysis
Provisional Persona
Interviews
Empathy Map Findings
Persona
Using my secondary and primary research results, I created John. He represents someone who would be a possible user of digital wallets. Establishing a persona will help me throughout the project in order to connect my decisions back to the needs and goals of the user.
POV Statements and HMW Questions
Group Brainstorm
This brainstorming activity was different from the ones I have done before. This time I had a group brainstorm with 4 participants. Each question was discussed together and at the end there was a discussion about which was the best idea.
Business and User Goals
Using the persona for the user goals and using the resources I could find for business goals. I was able to create a venn diagram to show shared goals between them.
Defining the shared goals was important in order to ensure that both the business and user’s goals are met in the design.
Product Roadmap
After establishing the goals, I was able to create a product roadmap. This is necessary for prioritizing the features that will be used in the design. How I approached this was I first made a list of all the features I could think of using for the design and then rated them by their priority. This would help myself and anyone else I could potentially be working with to stay on the same page.
Sitemap
The sitemap shows the information architecture of the website. After prioritizing the list of features I was able to complete a sitemap which organizes the pages, contents, and features on the site. The sitemap is necessary to create flows because it will be used a reference to complete the tasks.
Task Flow
Once I established the information architecture, I was able to use it as a guide to create a task flow. I referred back to the user’s needs to create 3 tasks which I could use to create the prototype. The task flow reveals what screens will be necessary in completing the tasks in a linear path.
User Flow
The task flow showed me what screens would be necessary to create for the prototype but I also created a user flow to get the user’s perspective on how they will navigate through the site. I used the same tasks but focused on the different decision points the user might have to make as they complete the tasks.
Sketches
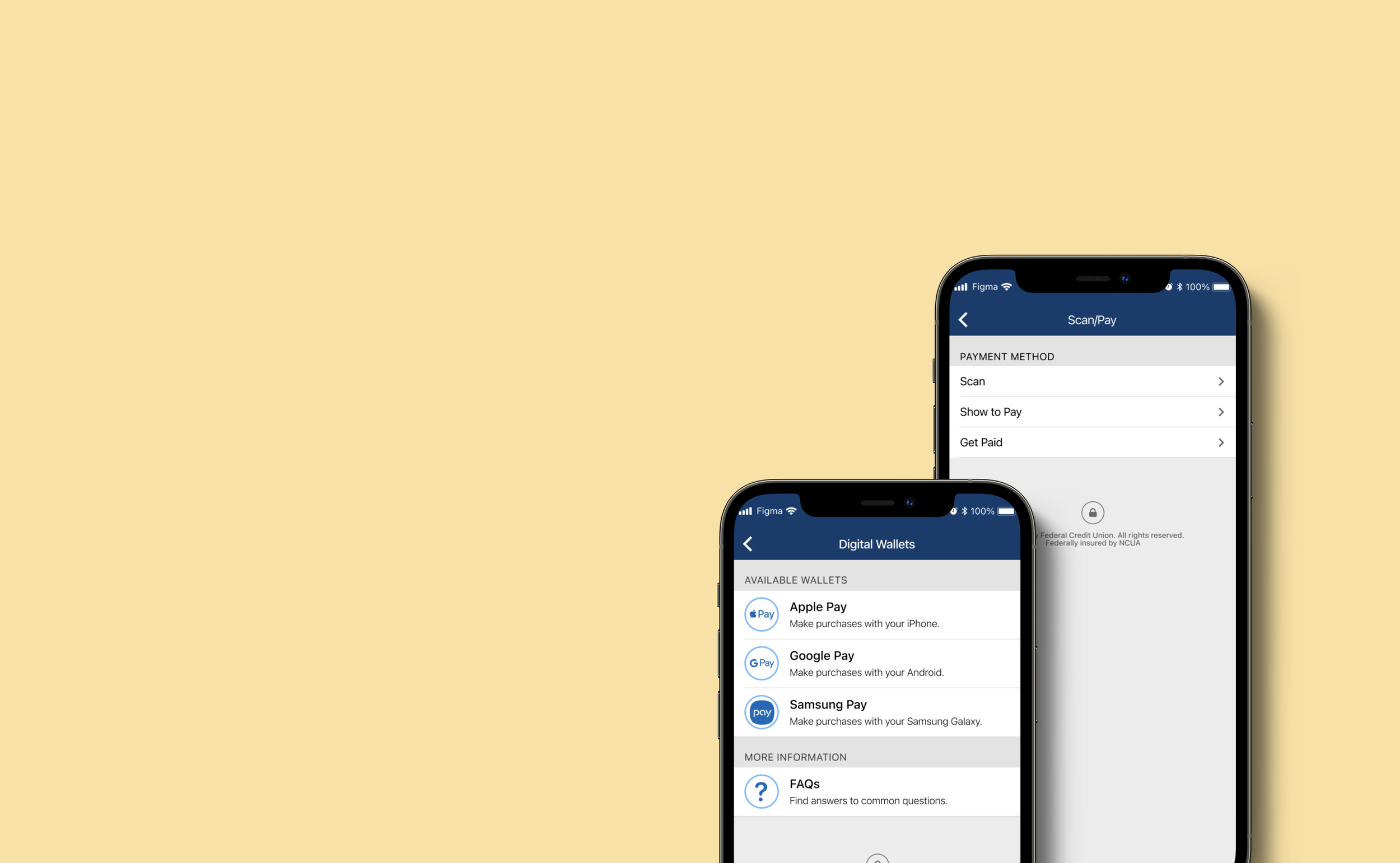
High-Fidelity Wireframes
I took screenshots of my own Navy Federal app to copy the design in order to get the most updated version of their UI. Since I was able to access their style sheet, I found that they were using a font called San Francisco Pro.
Usability Test
Iteration
I updated “Payment” to “Transfer” because the feature was not specific to making payments.
Users were confused about this screen and was unsure if their scan was successful. I added a modal that would give users a confirmation of the action.
UI Kit
With the branding already in place, all I had to do was organize the components in a presentable way that would make sense to other stakeholders. This UI Kit is based on the most updated version of the design.
Conclusion
Reflection
What I realized early in this project is that it’s important to consider what the technological limitations are and how personal assumptions need to be established before starting a project. I had a lot of doubts as to how I could complete this project after realizing that my original plan for this project might not have the ability to be implemented. I had to rethink about how I was going to move forward and I believe what I designed has the capability of being implemented within the app. Although, I question if it is actually helping the user. I am mostly proud of how I redirected the project and the copywork.
Next Steps
I would conduct another usability test with the iterations before handing it off to a developer. I believe that usability testing is important when making any changes to the design because it could either make the previous design better or worse.